Visual Studio Code OnDemand Application
To launch an instance of the Web-Based Visual Studio Code click the Interactive Apps Selection, then the Code Server option.

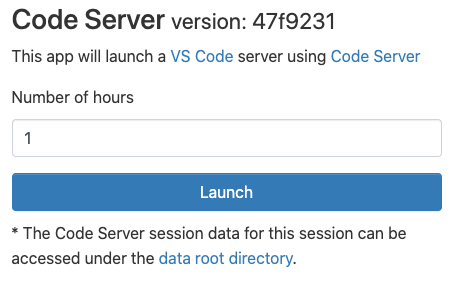
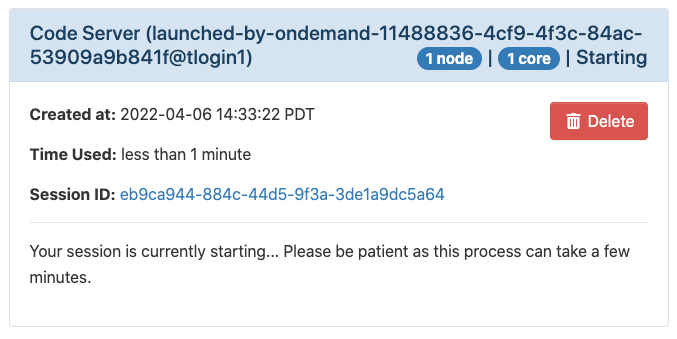
Once you have selected how many hours you will need the Code Server Session, press the Launch button. You should see a Session Status panel like this:

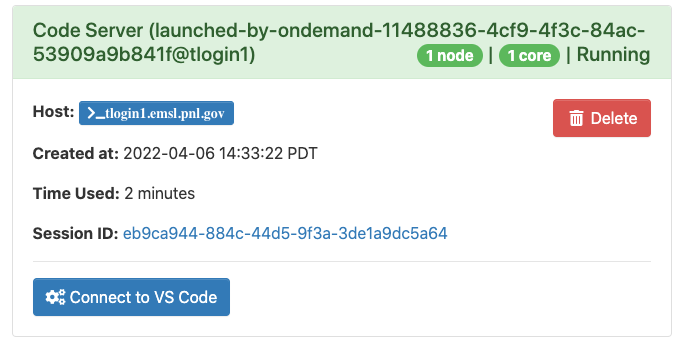
When the Visual Studio Code Server has started you will see the Status panel change to this:

Clicking the Connect To VS Code will open a new window with a Visual Studio Code Web page
When you are done with the Code Server return to the Status panel and click the delete button.